NexT 笔记
本文以 hexo/ 指代博客根目录;以 next/ 指代
NexT 主题根目录 (hexo/node_modules/hexo-theme-next/) 。
NexT 技巧
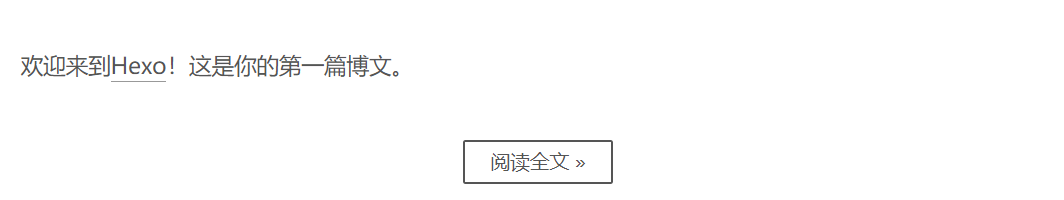
阅读全文 - Read More
在.md博文内容文件中使用<!-- more -->,在生成文章时会自动保留截断标志<!-- more -->以上的内容,并生成阅读全文(Read
More)按钮:

注意:如果该方法会被博文摘要配置 - Preamble Text覆盖
进度条 - Pace
NexT 配置
color→ 进度条的颜色 (英文单词)theme→ 主题配置 (themes)theme name theme effect Minimal 
Flash 
Barber Shop 
Mac OSX 
Fill Left 
Flat Top 
Big Counter 
Corner Indicator 
Bounce 
Loading Bar 
Center Circle 
Center Atom 
Center Radar 
Center Simple 
1
2
3
4
5
6
7
8pace:
enable: false
# All available colors:
# black | blue | green | orange | pink | purple | red | silver | white | yellow
color: blue
# All available themes:
# big-counter | bounce | barber-shop | center-atom | center-circle | center-radar | center-simple | corner-indicator | fill-left | flat-top | flash | loading-bar | mac-osx | material | minimal
theme: minimal
数学公式 - Math Equations
以下启用 mathjax + hexo-renderer-pandoc
next 配置文件:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16# Math Formulas Render Support
math:
# Default (false) will load mathjax / katex script on demand.
# That is it only render those page which has `mathjax: true` in front-matter.
# If you set it to true, it will load mathjax / katex script EVERY PAGE.
every_page: false
mathjax:
enable: true
# Available values: none | ams | all
tags: none
katex:
enable: false
# See: https://github.com/KaTeX/KaTeX/tree/master/contrib/copy-tex
copy_tex: false建议按需手动在 front-matter 中设置 mathjax: true
然后我们卸载原来的渲染器hexo-renderer-marked,然后安装hexo-renderer-pandoc:
1 | npm un hexo-renderer-marked --save |
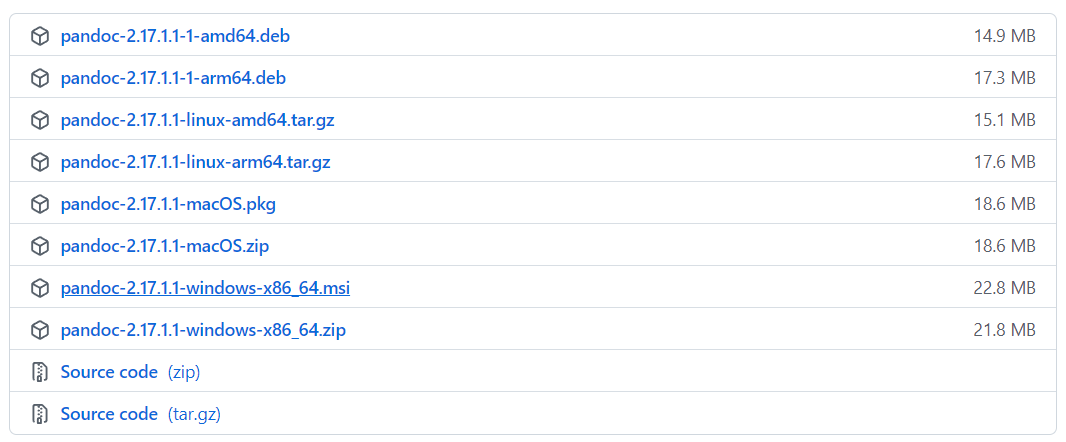
与此同时,我们需要安装 pandoc
进入 https://github.com/jgm/pandoc/releases 选择最新版下载并进行安装

重启后我们便可正常使用 pandoc 公式渲染器
接下来我们在需要使用 mathjax 的页面,配置 front-matter 中
mathjax: true 即可达到想要的效果
更多自定义请参考 https://github.com/wzpan/hexo-renderer-pandoc
NexT 服务、插件配置 - Adding Plugins
可以使用以下了解插件
- 第三方服务 https://theme-next.js.org/docs/third-party-services/
- Tag 插件(更合适的排版样式) https://theme-next.js.org/docs/tag-plugins/
- 本站
NexT 博文头 - Front-matter
| 参数 | 类型 | 意义 | 默认值 |
|---|---|---|---|
author |
string |
博文作者 | 站点配置_config.yml的author |
post_link |
string |
发布链接 (相对路径) | None |
description |
string |
简介 | None |
direction |
string |
有效值: rtl |
None |
header |
boolean |
是否在索引页展示标题 | true |
mathjax |
boolean |
是否支持 MathJax | math.every_page in _config.yml |
sidebar |
boolean |
侧边栏是否显示 | Depends on sidebar.display in
_config.yml |
copyright |
boolean |
是否在版权页显示theme.creative_commons.license
同时启用theme.creative_commons.post |
true |
sticky |
number |
置顶该帖子 (需要插件 hexo-generator-index) | 0 |
quicklink |
object (1) |
快速链接 | From _config.yml |
reward_settings |
object (1) |
捐赠设置 | From _config.yml |
toc |
object (1) |
文章目录 TOC | From _config.yml |
NexT 主题配置
NexT
主题配置文件为hexo/node_modules/hexo-theme-next/_config.yml
缓存设置 - Cache Support
1 | cache: |
最小化生成设置 - Minify Support
1 | minify: true # 删除 hexo 不必要文件 |
排版方案设置 - Choosing Scheme
Muse→ 黑白主调,大量留白Mist→ 更紧凑的 Muse 版本,具有整洁的单列视图Pisces→ 双栏排版,小家碧玉似的清新Gemini→ 类似 Pisces,有明显的柱状块,有阴影,显得更敏感的视野
黑夜模式 - Dark Mode
1 | darkmode: false |
网站图标配置 - Configuring Favicon
默认情况下,NexT 使用 next/source/images
文件夹中的图片作为网站图标
可以直接更改其中的图片来变更网站图标(名字不能改变)
最好是通过更改配置中的 favicon
参数进行更改网站图标配置
图片资源路径为相对路径,默认在
hexo/source/和next/source/文件夹中搜索
可以使用 Favicon Generator 自动化生成网站图标
1 | favicon: |
自定义 Logo 设置 - Custom Logo Support
Scheme Mist 排版方案不支持自定义 Logo
1 | custom_logo: #/uploads/custom-logo.jpg |
版权协议配置 - Creative Commons
1 | # Creative Commons 4.0 International License. |
配置参考:https://creativecommons.org
菜单、分类页配置 - Configuring Menu Items
菜单设置项的格式 Key: /link/ || icon
包含 3 个值:
KeyKey→ 菜单项的名称(home、archives等)。 如果找到此菜单的翻译语言,则将加载此翻译;如果没有,Key将使用名称。linklink→ 指向网站内相对 url 的目标链接iconicon→ Font Awesome 图标的名称。图标的名称可以在 Font Awesome 中找到。
1 | menu: |
1 | menu_settings: |
侧边栏样式 - Sidebar Style
侧边栏样式配置包括 position, width,
display, padding 和 offset
position更改侧边栏位置:
left→ 放置在屏幕左侧。right→ 放置在屏幕右侧。
width以像素为单位,指定侧边栏宽度
display侧边栏出现的条件:
post→ 仅在有索引的帖子中显示侧边栏。always→ 在所有页面中显示侧边栏。hide→ 在所有页面中隐藏(但可以由用户手动打开)。remove→ 完全删除侧边栏。
padding以像素为单位,指定侧边栏填充量
offset一像素为单位,指定菜单栏偏移量
1 | sidebar: |
侧边栏头像设置 - Configuring Avatar
图片资源路径为相对路径,默认在博客根目录下的
./source/和NexT主题根目录下的./source/文件夹中搜索
头像图片的尺寸不影响显示(固定尺寸显示),但图片的清晰程度影响
1 | avatar: |
侧边栏网站状态 - Sidebar Site State
与 菜单、分类页配置
- Configuring Menu Items 配置中的 menu_settings.badges
冲突
1 | site_state: true # 启用计数 |
侧边栏社交链接 - Sidebar Social Links
侧边栏社交链接的格式 Name: link || icon
包含 3 个值:
NameName→ 会被显示的社交网站名称(Github、Google等)。linklink→ 社交主页的完整地址。iconicon→ Font Awesome 图标的名称。图标的名称可以在Font Awesome中找到。
1 | social: |
1 | social_icons: |
侧边栏 Blogrolls 配置 - Sidebar Blogrolls
1 | links_settings: |
如果links没有参数,不显示
Blogrolls
1 | links: |
侧边栏文章目录 - Sidebar TOC (Table of Contents)
1 | toc: |
页脚配置 - Site Footer Setting
页脚多语种 - Language Switcher
1 | language_switcher: true # 是否自动展示不同的页脚 |
网站开始时间 - Site Start Time
1 | footer: |
页脚图标 - Site Footer Icon
1 | footer: |
网站版权名称 - Site Copyright Name
1 | footer: |
网站平台信息 - Site Platform Information
1 | footer: |
网站备案信息 - Site Beian Information
1 | footer: |
博文摘要配置 - Preamble Text
1 | excerpt_description: true # 使用 description 的内容作为 Read More 的摘要。 |
注意:该配置会与
<!-- more -->产生冲突
front-matter: description
发布信息配置 - Post Meta Display
1 | post_meta: |
文末标签图标 - Tag Icon
默认情况下,博文末尾存在以#开头的标签超链接。
1 | tag_icon: true # 开启标签图标 |
捐赠、打赏配置 - Donate Settings
1 | reward_settings: |
关注 - Follow Me
1 | follow_me: |
博文编辑配置 - Post Edit
1 | post_edit: |
博文导航配置 - Post Navigation
1 | post_navigation: left # 上一章、下一章 (left | right | false) |
CDN配置 - Preconnect
1 | preconnect: true |
文本对齐方式 - Text Align
| 值 | Effect |
|---|---|
start |
The same as left if direction is left-to-right and
right if direction is right-to-left. |
end |
The same as right if direction is left-to-right and
left if direction is right-to-left. |
left |
The inline contents are aligned to the left edge of the line box. |
right |
The inline contents are aligned to the right edge of the line box. |
center |
The inline contents are centered within the line box. |
justify |
The inline contents are justified. Text should be spaced to line up its left and right edges to the left and right edges of the line box, except for the last line. |
justify-all |
Same as justify, but also forces the last line to be
justified. |
match-parent |
Similar to inherit, but the values start
and end are calculated according to the parent's direction
and are replaced by the appropriate left or
right value. |
1 | text_align: |
移动端适配 - Mobile Devices Adaptation
1 | mobile_layout_economy: true |
主题颜色 - Theme Color
1 | theme_color: |
正文滚动条 - Body Scrollbar
1 | body_scrollbar: |
代码样式 - Codeblock Style
NexT使用Highlight.js和Prism进行语法高亮
可以预先使用NexT Highlight Theme Preview查看配置效果
1 | codeblock: |
快速回顶 - Back To Top
1 | back2top: |
阅读进度 - Reading Progress
1 | reading_progress: |
书签 - Bookmark
书签标记后,下一次进入网站自动跳转到用户上一次浏览的地方
1 | bookmark: |
字体配置 - Fonts Customization
NexT 提供了 5 种特定的字体设置:
- Global Font: 整个网站的基本字体
- Title Font: 网站标题的字体
- Headlines Font: 内容标题的字体
- Article Font: 内容的字体
- Code Font: 代码字体
如果字体不可用,会回退到 NexT 主题默认的字体
详情请参考 Fonts Customization